Note: Click the Button below to see full list of topics under discussion.
Convert JSON Strings to a Friendly Readable Format
Follow these steps to convert your JSON feed into a tree structure.
1 Paste your Blog Feed JSON URL in browser
http://www.mybloggertricks.com/feeds/posts/default?alt=json
Note: Replace the domain name with yours
2 Copy all the code inside the browser
Tip: Press Ctrl + A followed by Ctrl + C to select and copy all data
3 Next Visit JSON Viewer and paste your code inside the TEXT tab as shown below
4 Finally switch to VIEWER tab, You will see a neat and clean representation of your JSON feed Objects and Arrays in a tree structure format.
- The most important object is the { } Feed object, which contains all data about your blogspot blog. The [ ] entry is the most important array inside the Feed object which contains all data about your Blog posts.
For example if you wish to find the total number of comments posted on your most recent post, its author name, Post title, Post publishing date and so on then simply click/collapse the starting object inside the entry array i.e. { } 0
Note:
- Objects are represented in curly braces { }
- Arrays are represent in square brackets [ ]
Where,
- { } id is the unique ID that blogger assigns to each post.
- { } published is the Post publishing date
- { } updated is the Post editing date
- [ ] category shows the list of Labels assigned to this post
- { } title gives the Post Title text
- { } content shows the Post content depending on what settings have you assigned for your blog Feeds
- [ ] link contains important URLs to Comment Form, Comment Feed and Post Page URL.
- [ ] author includes all data about Author name, Author Thumbnail and Google+ profile link
- { } media$thumbnail gives the featured thumbnail image URL. If Post contains no image, then this object will be absent.
- { } thr$total shows the Comments Count.
In my next post, you will learn in detail on how to parse JSON using JavaScript to fetch data form all these Objects and Array nodes.
View Blogger XML Feeds in Human-Readable Format
First you need to download any freeware XML viewer software available online. I recommend "XML Viewer" or "XML explorer". In my case I am using XML explorer.
Once you have installed this lightweight software, you need to follow these steps:
1 Visit your blog and press "Ctrl + U"
2 You will now be able to see your source file. Search for this
application/atom+xml
3 Click the XML Feed link which looks similar to this one
4 Next copy all the raw XML Atom Feed code that you see on screen
5 Now paste it inside your XML viewer software. If you are using XML Explorer, select "New from Clipboard" option and all the code will be auto paste inside the software and converted into a readable format.
XML looks just like HTML where all data is enclosed inside custom tags.
- Here the most important tag is <channel> which contains all data about your blog form Labels list till Post info. We used to call it { } feed in JSON.
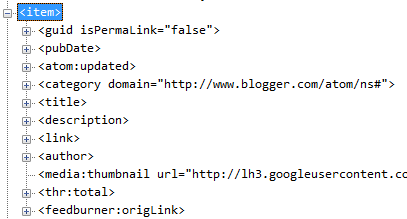
- The next most important tag is the <item> tag which contains all your Post data. This tag is renamed as [ ] entry in JSON.
Where:
- <guid> tag contains your Post ID
- <pubDate> tag contains Publishing Date
- <atom:updated> tag contains the Last Edit date
- <category> tag tells us about the Labels used in the post
- <title> tag gives the Post Title
- <description> tag contains all Post content.
- <link> gives a Feed link which is of little use.
- <author> tag contains info about Author Name and Thumbnail Link. Note that unlike JSON feeds XML feeds does not provide Google+ Profile Link of Authors.
- <thr:total> tag contains total Comments Count
- <feedburner:origLink> tag contains the Post URL
XML feeds play a major role when you migrate your Blog to a non-blogger platform or when you update your readers with newsletters through Feed aggregators. All your Post data and comments info is included inside that XML import file.
Have Questions?
I hope you enjoyed this interesting post mortem of blogspot blogs where you get a clear idea of how data is organized in such content management systems through XML and JSON feeds. In our next parts, we will be covering the coding part and discussing delicious ways to parse JSON in JS. Let me know if you need any help in better understanding any concept covered in last two parts of this longest tutorial series shared first time on web.
Have great time learning and experimenting buddies. Peace and blessings be upon you all! :)