What is widgetid or sectionid?
widgetid :
Each widget that you create inside Layout has its unique Identification number that we refer as "ID". This Widget ID is always alphanumeric and is the only code that helps us control the widget look and appearance.
sectionid:
Each widget is added inside a section. In other words each section is a container that holds widgets. Popular sections of your blog are the Header, Sidebar, Footer and Main. These sections are also uniquely identified using their ID which we call the sectionid. We can use the section Id to modify the look and appearance of all widgets inside it.
Finding Section and Widget ID - Method 1
Each widget that you add to Layout has an edit link. If you hover your mouse cursor over it, your browser will show a tooltip at the bottom of your screen displaying important information related to that link. The information included in each link is:
- Blog ID : You can create up to 100 blogs in blogger. Each blog is identified using this ID.
- Widget Type: It's the Official name used for blogger widgets such as Header, Main, PopularPosts, Label etc.
- Widget ID
- Section ID
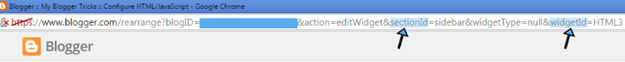
As shown in the second image above, the value next to widgetid is HTML3 which is the Gadget ID Code and the value next to sectionid is sidebar which is your Section ID code.
Section ID can easily be found now because recently blogger updated the Layout interface by highlighting in bold letters each section with its section ID Code.
Sectionid is main in the above screenshot
Sectionid is sidebar in the above screenshot
This method works for both Windows users and MAC users and is same for Safari/Opera/Firefox/Chrome browsers.
Finding Section and Widget ID - Method 2
This method could however work only for windows users because I am not user if Mac Safari browser does show URL for popup windows.
This time click the Edit link next to your widget, a popup window will open. Maximize it to see the Full URL in the address bar of the popup IFRAME.
From the URL above you can see that the widgetid is HTML3 and sectionid is sidebar
That simple!
Locate Widgets in Blogger Templates
Now when you have learnt how to find the widgetid, its time to locate widgets inside your blogspot template. Suppose we wish to locate the widget with widgetid HTML3
1. Go to Blogger > Template > Click Edit HTML
2. Click the drop down menu "Jump to widget"
3. The drop down menu contains a list widget IDs. In our case it is HTML3. Click it!
4. You will be taken to the location where the HTML DOM for your widget exists enclosed inside <b:widget> tags.
You can expand this code and edit the Widget Contents like its Headline, style content hidden inside <data:content/> tag or do amazing things with it like hiding the Widget from rendering inside Mobile devices or hiding widget on a particular page or post.
Need Help?
Let me know if you need further clarification on any method. I would love to make it more simple for you. Stay tuned and subscribe to our email news letter for more amazing stuff. Peace and blessings buddies! =d